多くの金融機関において、近年デジタルタッチポイントにおける顧客体験の重要性は増す一方であるが、組織構造や必要な仕組みの整備不足から他業種と比較して劣後しがちとなっていることも多い。そんな中、「デザイン」の力で体験変革にチャレンジしている金融機関各社の取組みを取り上げたい。その上で、全社横断かつ顧客・従業員起点からあらゆるタッチポイントで一貫した体験を実現するための仕組みである「デザインシステム」についてご紹介し、デザインシステムの構成要素や導入による効果について、実際の当社支援の事例も交えつつ考察したい。
1.“金融機関”の顧客体験=〇〇
皆さんは〇〇にどんな言葉を思い浮かべただろうか。“金融機関”を “Apple”に置き換えたとき、〇〇に入る言葉は同じだっただろうか。
多くの読者の方が、“金融機関”の顧客体験についてあまりポジティブではない言葉を想起したのではないか。
そのような認識になってしまう理由として、金融機関の組織構造に起因する以下のような点が挙げられる。
- 縦割り部門それぞれで各種Web/アプリ/帳票等のデザインを検討・作成しており、見た目や使い勝手が統一されない
- 企業視点でのプロダクトアウト発想で画面が作り込まれており、企業側が言いたい情報やリスクヘッジのための注意文言がとにかく多い
- たとえ画面デザイン・情報設計構造を変えようとしても、縦割りの組織構造や既存システムが制約となり、スピード感がある変更が困難
- 代理店/店舗、社員向け画面も同様の発想で作られており、従業員体験も改善の余地は大きい状態
顧客/ユーザ視点での体験を作り上げるには、単なる表面(UI)の改善ではなく、その裏側に紐づく業務プロセス、システム、組織・人財、カルチャー、つまり企業の「コア」がいかに大きく影響しているかがお分かり頂けるだろう。
2.デザインの力で金融体験を変える
しかし、そんな金融機関の顧客体験を「デザイン」の力で変革しようとしている企業が国内外でも台頭している。
三井住友銀行のDX-link:デジタルタッチポイントの変革を無機質にせず、寄り添いを感じられる体験にするためにデザインを追求。UXに関するリサーチチームが顧客の生の声を取り入れながら日々体験をアップデートし、Good Design賞2021を受賞(出典:”デザインの力で、「最も選ばれる金融グループ」へ | DX-link(ディークロスリンク)- 三井住友フィナンシャルグループ (smfg.co.jp)”)
Generaliの全社横断デザイン改革:本社、世界各国に跨る支社、各国にあるローカル代理店、営業職員、顧客が利用するデジタルチャネル、代理店が利用する代理店システムなど、複雑で多岐に亘る組織・チャネルをスコープとして、あらゆるタッチポイントで一貫した体験提供を実現。(出典:Generali Digital Experience Case Study | Accenture indonesia)
いずれも、「縦割り部門でなく全社横断」、「企業視点でなくユーザ視点」、「顧客向けだけでなく従業員向けにも提供」と、デザインを活用して新たな金融体験実現に向けて変革を進めている。特にGenerali社は「デザインシステム」という仕組みを適用しているという特徴がある。
3.一貫した体験を実現する「デザインシステム」の構成要素とその創出効果
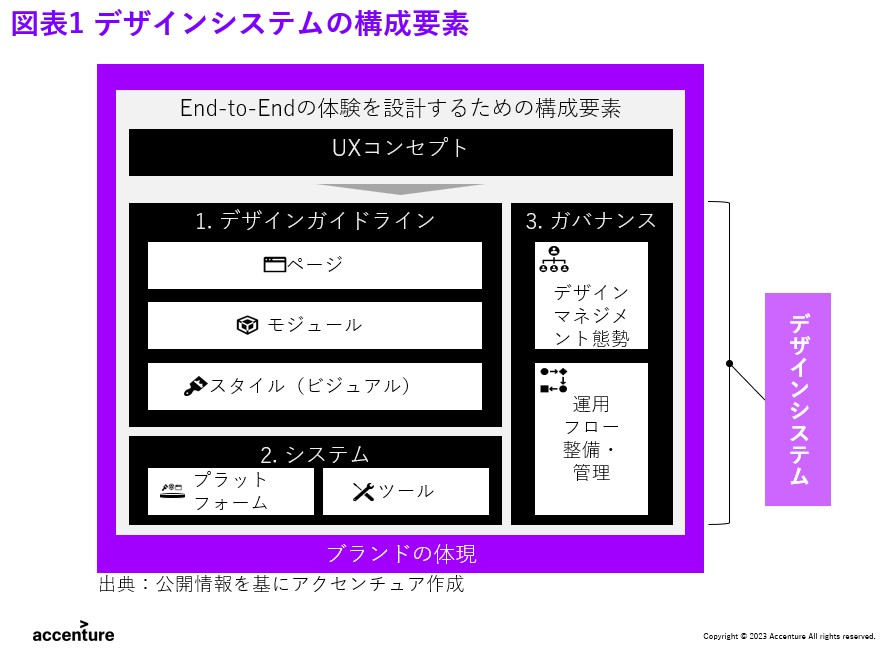
デザインシステムは、あらゆるタッチポイントにおいて一貫したブランド体験を提供するための仕組みである。デザインシステムを実現する必要な要素として、下記の3点が挙げられる。(図表1)
- デザインガイドライン:UIデザインのスタイルやモジュール(アイコンやボタン、それらを含むアセット群など)を取りまとめたガイドライン。あらゆるタッチポイントのデザインに適用していく「教科書」。
- システム(PF/ツール):デザインガイドラインやモジュールを誰もが参照可能な資源とする仕組み・ツール。1章に記載した課題のように、都度デザインし都度開発する手間やコストが不要となる。
- ガバナンス(組織・運営体制):全社・サービスを横断したデザインの品質管理及びコスト削減に責任を持つ体制や浸透の仕組みをつくる機能。また実案件を回すための運用フローの整備・管理を行う。自社のすべてのデザインに関する大元締めの役割を担う。
デザインシステムはUXコンセプト(あるべき体験を創出するための北極星)を体現するためにデザインをマネジメントしていくためのシステムであり、実案件を通じて段階的に成熟していくものである。成熟していくと、デジタルサービスの開発工数及び市場投入までの時間が圧縮され、デザインコスト・開発コストは大幅に下げることができる。同時に、顧客・代理店・従業員へ提供する体験価値は向上していく効果を持つ。
4.明治安田生命保険相互会社におけるデザインシステム構築
国内生命保険会社の事例として、デザインシステムを積極的に活用した明治安田生命保険相互会社(以下、明治安田生命)の全社横断UXUI改革の当社支援事例をご紹介したい。
2021年から企画部・営業企画部・事務サービス企画部・サービス開発部・デジタル戦略部・情報システム部の横断プロジェクトとして取組みを開始した。
各部の部長クラスが一堂に会して毎週議論に参画し、顧客・営業職員・従業員へ提供したい体験の指針(北極星)となる「UXコンセプト」を定義。
実案件ではPO(プロダクトオーナー)としてのビジネス部門、デザインPM・スクラムマスタとしてのデジタル戦略部、開発PM・開発チームとしての情報システム部が三位一体でスクラムチームを組成。
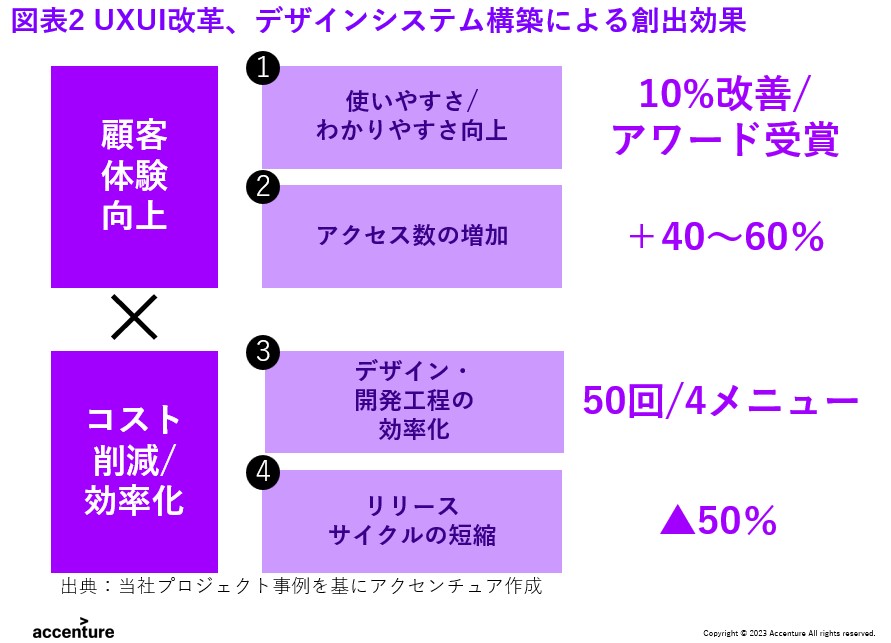
22年度は既契約者にとって主要なデジタルタッチポイントである「MYほけんページ(お客さま専用Webサイト)」を改革対象としてUXコンセプトを具体的な体験に落とし込み、顧客・営業職員の声も反映しながら改革を進めてきた。改革と併行してデザインシステムを成熟させてきた結果、23年度上期にかけて大きく4種類の効果が明らかとなった。(図表2)
- 使いやすさ/わかりやすさ向上:改訂したページを利用したお客さまに改訂前後の変化についてアンケートを実施した結果、「使いやすくなった」と感じるお客さまの割合が約10%増加。さらに、UCDAアワード2023にて、「MYほけんページ」が専門家から特に高い評価をえたコンテンツに送られる「情報のわかりやすさ賞」を受賞
- アクセス数の増加:改革が完了したコンテンツへのアクセス数が前年度比4割~6割と大幅に増加
- デザイン・開発工程の効率化:デザインシステムの構築・運用によりデザイン品質が向上。また、フロントシステムの画面のデザイン開発において、デザインパーツの再利用により、画面開発工程が効率化(4メニューのデザイン開発において約50回の再利用)
- リリースサイクルの短縮:UIデザイン案件においてアジャイル開発方式を積極的に導入。全体の開発期間は従来と大きくは変わらないものの、小刻みなリリースが可能となり平均リリースサイクルが約半分に短縮
明治安田生命では、「人とデジタルの融合」をめざし、営業職員の負荷軽減やお客さま対応品質を向上すべく23年度から営業職員が毎日利用する営業端末の体験・デザイン刷新にも着手している。
将来的には現在取組み中の個人保険以外の領域も含め、あらゆるタッチポイントにデザインシステムの概念を適用していくことを目指している。
また、明治安田生命ではデジタル・デザイン人材の内製化も積極的に推進している。アクセンチュアのコンサルタントやデザイナーが伴走しながら、実案件を通じてデザインPMのスキル強化を進めており、デザイナー人材の採用強化にも取り組んでいる。
最後に
国内金融機関におけるデザインシステム構築はまだ事例が少なく、都度推進上の障壁・制約を乗り越えながら、金融体験の刷新に挑戦している。当社は金融機関の新たな挑戦への積極的な伴走を通して、改革の実現に向けたご支援をこれからも継続していく。